Yeni yıl yaklaşırken neredeyse tüm siteler 2014’de neler oldu tarzında konular yapmaya başladı, ben de hem buna benzer olsun hem de uzun süredir zaten aklımda olan (ve merak ettiğim) bir konuyu araştırdım, buldum, evirdim, çevirdim ve sizlerle paylaşmak istedim. Toplamda 59 görsel kullandığım için sayfa dolma süresi yavaş olacağından ve konunun biraz daha düzenli gözükmesini istediğim için yazıyı senelere göre sayfalara böldüm. 2004’den bu yana olan tasarım trendlerini incelediğimiz için de toplamda 12 sayfamız var, keyifle okumanız dileğiyle… Başlıyoruz (Not: Bir ara bu yazıyı tamamlayamadan öleceğim sandım! )
2004 Yılı Web Tasarım Trendleri
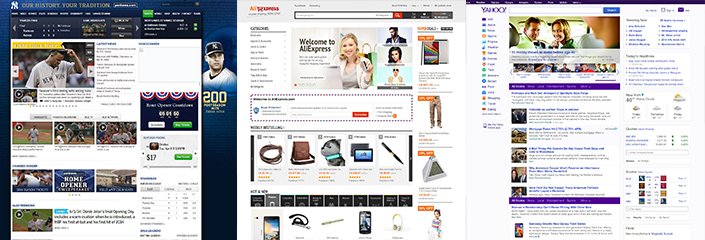
Dağınık Yerleşim (Cluttered Layout)
Web tasarımda “Cluttered” terimi, tümüyle karmaşık unsurlarla doldurulmuş web sayfalarını tanımlamak için kullanılırdı. Bu tekniğin en önemli avantajı, yararlı bilgilere dikkat çekmek ve olumlu izlenim sağlamak için farklı efektlerle web sayfasını zenginleştirmesiydi. Genel olarak; dağınık düzenler, internet tasarımında minimalist ilkeleri benimsemek için, sadece başka bir neden olarak kabul edildi. En büyük dezavantajı, yüksek hemen çıkma oranına neden olan çok olumsuz dikkat dağılmasıydı.
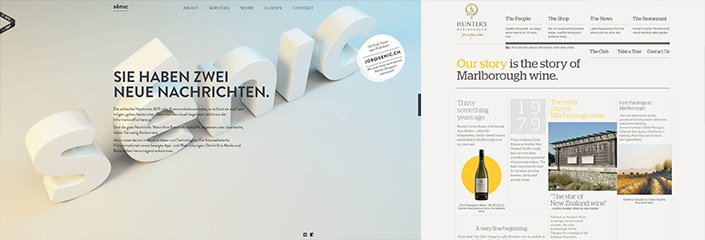
Ölçülü, Soluk Renk Düzenleri (Restrained, Pale Color Schemes)
Giderek büyüyen soluk renk şemaları kullanma trendinin kökeni, tasarımcıların dağınık yerleşimi farklı şeylerle çeşitlendirmeye karar verdiği 2000’li yılların başlarına dayanır. Pastel renkler sakin bir atmosfer yaratmak ve kullanıcının dikkatini dağılmasını önlemek için kullanılmıştır. Soluk renkler trendi hakkında ilginç gerçek: tasarımcılar onu yalnızca web sitesinin renk düzeni için kullanırken, modern web tasarımcıları pastel logolar ve hatta yazı biçimleri yapmayı tercih ediyor. Ayrıca, bazıları flat design trendinin konuyla epey ilgisi olduğunu belirtir.
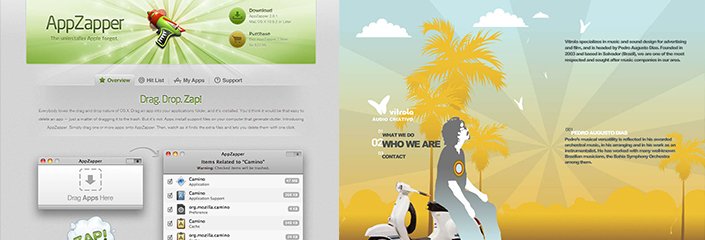
Tamamen Flaş Siteler (All-Flash Sites)
HTML5, CSS3 ve jQuery’den önce, Flash webe hükmediyordu. Wikipedia’ya göre, “Flash metin, çizim ve görüntülerin animasyonunu sağlamak için, vektör ve taramalı görüntüleri işler.” Flash websiteleri o kadar muhteşem ve görsel olarak çekici ki neredeyse kimse projelerine mükemmel Flash efektleriyle ışıltı katmaya direnemez. Sakıncalarına gelince: Metin seçme, kaydırma ve zoom yapma, basit bir HTML sayfasından daha farklı işler, yine de Flash siteleri oldukça uzun bir süre için liderliği elinde tuttu.
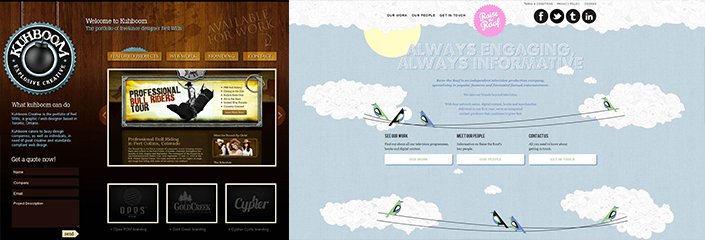
Yıldız Patlaması Efekti (Starburst Effect)
Bu orijinal trendin kökleri; tasarımcıların hayatın farklı alanlarına çeşitli uzay temaları uygulamaya çalıştıkları 60’ların başlarına dayanır. Yıldız patlaması efekti, magazin sektöründe popülerdi ve 2000’li yılların başlarında web tasarımcıları tarafından benimsendi. Bu teknik en çok arka planı canlandırmakta ve genel olarak bir retro çekiciliği eklemek için kullanılıyordu. Bugün bile, bu muhteşem tekniği kullanan bir sürü web sitesi bulabilirsiniz. Şüphesiz yıldız patlaması efekti, web tasarım sektöründe önemli bir dönüm noktasıydı.
Desenler ve Dokular (Patterns and Textures)
Desenler ve dokular genellikle eş anlamlı olarak kullanılır, ama bu pek doğru değil. Bu tekniğin kökleri, sıkıcı sayfa yerleşimlerinin biraz çekici görsel öğelerle süslendiği ilk teşebbüslerin gözlemlendiği 2004’de kolayca bulunabilir. Günümüzde doku ve desen kullanımı sadece düzen içinde önemli unsurları vurgulamaya, orijinal bir atmosfer yaratmaya ve tasarıma kimlik katmaya yardımcı olan web tasarımın iyi bir alıştırmasıdır.