2011 Yılı Web Tasarım Trendleri
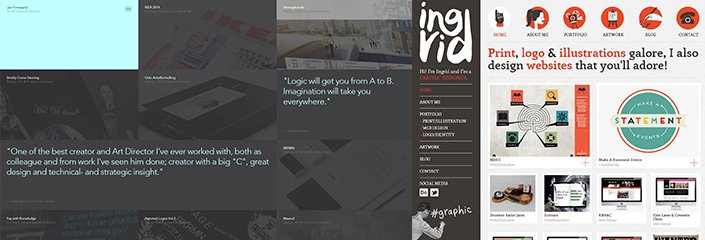
Pano ve Izgaralar (Boards and Grids)
Her iki kavramın pek çok ortak yönü var – ızgaralar ve panolar açık ve belirgin bir şekilde içerik bölümlerinin düzenlenmesi için idealdir. Izgara nedir? Düzenli aralıklı yatay ve dikey çizgilerin bir dizisinden başka bir şey değil. Panolar aslında doğru açıyla çarpraz yaparak bloklar oluşturan ızgaranın bir türevi. Bu tasarım tekniklerinin ikisi de internet sayfası sahipleri ve kullanıcıları arasında gerçekten popülerler, ve uzun bir süre de böyle olmaları beklenmekte.
Tam Ekran Arka Plan Resmi
Daha büyük, daha iyidir. Bu değişmeyen gerçek 2011 yılında başka bir tasarım trendini ortaya çıkarıyor. Arka planları tasarımlarda odak noktası olarak kullanmak dikkat çekmek için kanıtlanmış bir yöntem. Bu trend de Html5 ve Css3 sayesinde sitenin işlevselliği (özellikle sayfa yüklenme süresi) etkilenmiyor , trend siteleri canlandırdı ve kullanıcılar ile güçlü bağlar kurmayı sağladı.
Paralaks Kaydırma (Parallax Scrolling)
Paralaks kaydırma tutarlı, umut verici ve baş döndürücü tasarım trendi olduğundan 2011 yılında internete bomba gibi düştü. HTML5, CSS3 ve JavaScript paralaks kaydırmayı pürüzsüz ve etkili yapan sırlardır. Bu hileyi kullanan siteler farklı hızlarda hareket eden tüm katmanları (ön orta ve arka plan) ile 3D yanılsaması yaratırlar. Önceki yıllarda sadece animatörler ve oyun geliştiriciler, tüm tasarım öğelerini ekranda kaydırarak, paralaksı kullandılar.
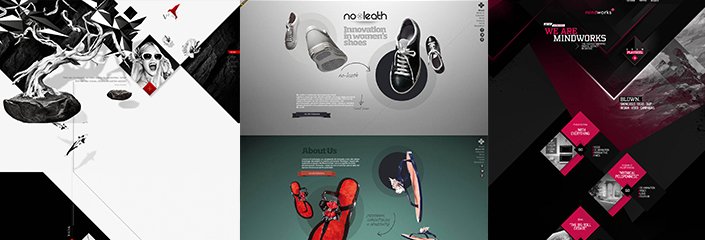
Çapraz Tasarımlar
Kurallar kırmak içindir. Panolar ve ızgaralar trendi 2011’de ortaya çıkan iyi yapılandırılmış doğasıyla birlikte, karşı tasarım fenomeni ile yüzleşecekti – webde fevkalade modern bir yönelmeyle eş anlamlı hale gelen çapraz tasarımlar. Karolar, altıgenler, sekizgenler, sadece basit çizgiler – çaprazlar, yerleşimde çeşitli biçim ve şekiller alabilirler. Ana fikir, ziyaretçilere sitede rehberlik etmek ve anahtar öğelere sorunsuzca dikkat çekmektir. (İlk başta standartlara karşı “İsyan hareketi” idiler, daha sonra değerli (saygın) bir eğilim haline geldiler. )
Kurdela ve Dikişler
Dikişler tasarımların içinde nasıl davranır? Dikişlerin yanında çoğunlukla kullanılan düşen gölgeler, görünümlerine 3D efekti ekler. Dokularla çift oluşturarak (kumaş veya deri), yerleşimin görsel süslenmesine yararlar ya da parçalara vurgu katarlar. Kurdela da 2012’de popülerlik patlaması yaşadı. Menüye eklenmiş olarak, özel bloklar, promo kutuları – kurdeleler ve dikişler bu elementlere ve tüm tasarımın eskitme tasarımına modern bir hava katıyor.