2010 Yılı Web Tasarım Trendleri
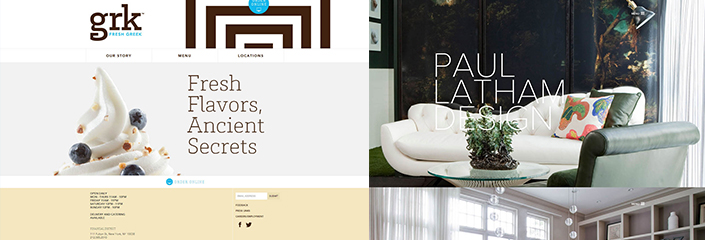
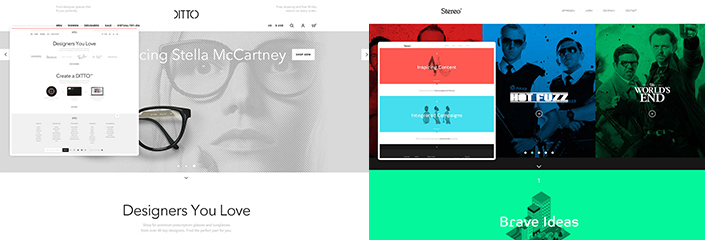
Minimalizm
Minimalist web siteleri zorunlu şeylerden başka birşey içermez; pek çok beyaz alana sahip, geniş yerleşimler, zarif vurgular, temiz tipografi, minimal ikonlar, ızgaralar ve basit renk şemaları. Bu trend, sadece beyaz zeminde siyah yazıdan değil, aynı zamanda biraz hafif doku ve kalın fontlardan oluştuğundan, bütünüyle minimal değildir. Eğer web tasarımını basitleştirmeye karar verdiyseniz, çok çıplaklaştırmayın çünkü sıkıcı görünecektir. Bir özellik seçin ve odak noktası yapın. Gerçek bir minimal tasarım elde edeceksiniz.
Tipografi Tabanlı Tasarımlar
İnsanlar UI çekirdeği çeşitlerini dizayn etmek için tavsiye etmektedir.. Kalın başlıklar, düzgün aralıklı okunaklı gövde metni – hepsi izleyiciye daha iyi ulaşan, daha basit, daha farklı içerik sağlar. Tasarımcılar yazı biçimlerini aldılar ve tipografi ile hiyerarşi, stil ve görsel kompozisyon ile ilgili bazı büyük kararları düzenlediler.
Sabit Pozisyonlu Gezinti Çubuğu
Sayfayı aşağıya kaydırdığınız ve içeriğin sizinle aşağıya kaydığı an başlık üstte aynı pozisyonda statik olarak tutuluyor. Genel olarak, şeffaf sabit gezinti çubuğu arka plan görüntüsünün, görünümün içinde iyi durmasını sağlayabilir. Sabit bir menü sitede gezinme ve istenilen sayfaya ulaşma konusunda kullanıcılara çok fazla yardımcı olan bir durum.
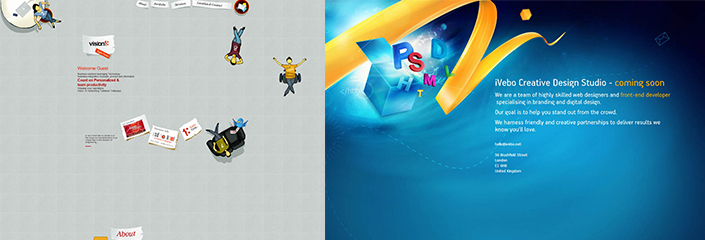
3D Ortamları
Web tasarımında 3D öğeleri kullanmak, internet sitelerinin daha profesyonel ve şık hale gelmesine yardımcı olarak, onlara hayat katar. Bu teknik, derinlik hissi yaratır. 3D öğeleri içeren internet siteleri, düz web sayfalarından daha etkileyici görünür. 3D efektler; özellikle kenar çubuklarına, vasıflı makale ve menü öğelerine uygulanır. 3D neden web tasarımcılarının tercihi derseniz? Site ile nerede ve nasıl etkileşim kurulacağını göstermek, bazı önemli bilgileri belirtmek, bunun yanı sıra tasarımın renk, desen ve dokusunu daha karmaşık hale getirmek için.
Infografik İşleyen Tasarımlar
2010 en sevilen trendler listesine Infografik benzeri yerleşim ile tasarlanmış web siteleri dahildir. Bilgi grafiği genellikle sıralı ve düzenlenmiş içeriğin görselleştirilmesi anlamına gelir. Bunun başlıca amacı ilgi çekici görünmek ve karmaşık bilgileri basit ve şeffaf hale getirmektir. Bu tekniği uygulayan web sayfasında birçok zorunlu vektör görüntüleri, grafikleri ve tipografi, video veya etkileşimli grafik öğeleri ile gösterilen fikirleri bulabilirsiniz. Bu tür web siteleri pek çok farklı veri görselleştirme çeşidini bir araya getirir.