Son yaptığım sitede bir sprite menü kullanmaya karar verdim konuyu araştırdım fireworks’un bu konuda çok yardımcı bir araç olduğunu keşfettim ve yapmayı başardım.
Bilmeyenler için açıklama yapayım sprite menü tek bir resim kullanarak background-position ile resmin hover özelliğine koordinat vermekten geçiyor.
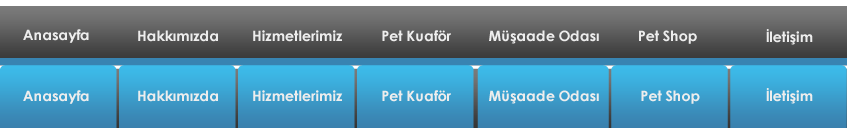
Benim yaptığım menü aşağıda;
Evet gördüğünüz gibi tek bir resim üzerinde hem hover halini hem de normal halini çizdim, şimdi menü ul ve li lerimizi basitçe yazalım.
[html]
[/html]
Evet gördüğünüz gibi “menu” adında bir div oluşturup içerisine ul ve li ile menü öğelerimizi basitçe yazıyoruz, işin bu kısmı zaten hepinizin bildiği gibi gelelim css dosyasına.
[css]#menu{margin:0 auto; height:63px; width:980px;}
#menu ul{padding:0; margin:0; list-style-type:none;}
#menu ul li{float:left;}
#menu ul li a{height:63px; display:block;}
.menu-one{width:116px; background-image:url(menu_fw.png); background-position:0px 0px; }
.menu-two{width:116px; background-image:url(menu_fw.png); background-position:-119px 0px; }
.menu-three{width:116px; background-image:url(menu_fw.png); background-position:-238px 0px; }
.menu-four{width:116px; background-image:url(menu_fw.png); background-position:-357px 0px; }
.menu-five{width:131px; background-image:url(menu_fw.png); background-position:-478px 0px; }
.menu-six{width:117px; background-image:url(menu_fw.png); background-position:-611px 0px; }
.menu-seven{width:117px; background-image:url(menu_fw.png); background-position:-730px 0px; }
.menu-one:hover{width:116px; background-image:url(menu_fw.png); background-position:0px -65px; }
.menu-two:hover{width:116px; background-image:url(menu_fw.png); background-position:-119px -65px; }
.menu-three:hover{width:116px; background-image:url(menu_fw.png); background-position:-238px -65px; }
.menu-four:hover{width:116px; background-image:url(menu_fw.png); background-position:-357px -65px; }
.menu-five:hover{width:131px; background-image:url(menu_fw.png); background-position:-478px -65px; }
.menu-six:hover{width:117px; background-image:url(menu_fw.png); background-position:-611px -65px; }
.menu-seven:hover{width:117px; background-image:url(menu_fw.png); background-position:-730px -65px; }[/css]
Açıklama yapalım:
menü divimizi sayfaya ortaladık yüksekliğini 63px yaptık neden çünkü resimimizde üstte ki daha küçük bir boyut ama altta ki yani hover kısmı 63px boyutunda yani kısaca.
- menü divimizin ul’sini list style type ‘a none verdik çünkü yanında noktalar istemiyoruz ;)
- menü divimizin ul’den sonra gelen li’sini float left ile sola yasladık nedeni alt alta değil yan yana olsun istiyoruz.
- menü divimizin ul’den ve li’den sonra gelen a etiketini display block yaptık .
- şimdi geldik işin civ civli kısmına menümüzün her öğesi için bir class oluşturuyoruz .menu-one , .menu-two gibi bunlara aynı resmi background olarak ayarlıyoruz fakat position lara bakarsanız bunları diğerinin bittiği noktadan sonra ki noktanın koordinatını alıp o kadar geri kaydırıyoruz. bunun için de en sağlıklı araç Adobe fireworks içerisinde ki slice tool ile resmi parçalara böldüğünüz de zaten size hesap yapmadan neyi ne kadar ötelemeniz gerektiğini söylüyor.