Bazen size de oluyor mu bilmem ama yeni bir proje klasörü oluşturmak yada wamp’ı çalıştırmak yada oturup bir css bir js dosyası oluşturup onları html dosyasına çağırmak bile zor geliyor bana :) (tabi çok ender oluyor bu :) ) İşte böyle durumlarda kullanılabileceğimiz birbirinden güzel bir çok site var, evet bilmeyen arkadaşlar için bu siteleri bir listeyeleyim…
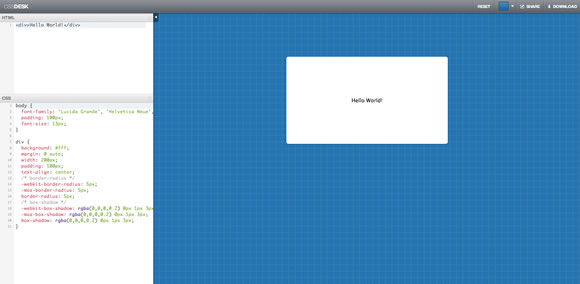
Jsfiddle bu iş için en çok kullanılan sitelerden birisi, arayüz olarak da kullanışlılık açısından da en iyilerinden biri bence. İşiniz bittiğinde bu işi başkaları ile paylaşma şansınızın olması da güzel bir özelliği tabiki!
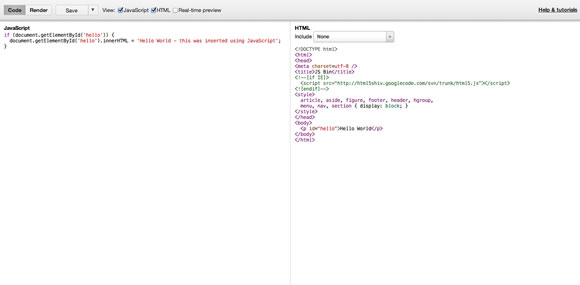
Codepad online derleme ve yorumlama özelliği olan basit ve kullanışlı bir site, C, C++, Php, Perl, Python vs. gibi bir çok dili burada deneyebilirsiniz..
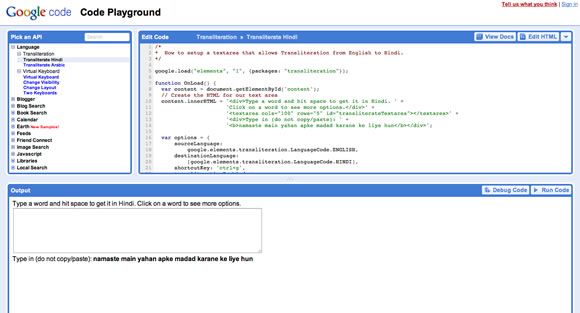
Google’da bunun için bir hizmet sunmazsa olur mu ? olmaz :) buyrun..
idone online derleyici ve hata ayıklama aracı diyebiliriz, 40’dan fazla programlama dilini burada deneyebilirsiniz..
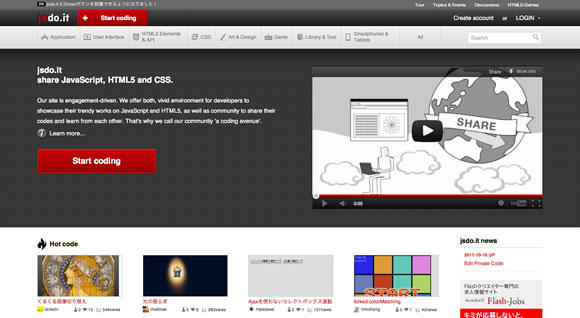
Online kod yazma derleme işini sosyal medyaya çevirmeye çalışan bir site, yapın ve paylaşın diyorlar.
Hadi bakalım yararlı olur konu inşallah :)